Grid CTA
Sets of content with a headline, description, and link displayed in 2 to 4-item wide rows, with the option to include icons or images.
The Grid CTA block is similar to the Cards block, but allows for more flexible items with a slightly more freeform design.
Designs:
- Design System
- Pre-release: Mobile | Desktop
To use the block:
- Click the Layout tab at the top of your page
- Scroll to the location on the page where you want to add a block
- Click Add block
- In the sidebar, click Create custom block
- Choose the block to add.
Fill in the content fields:
- Title (required): Never displayed, even if “Display Title” is checked. For administrative use only.
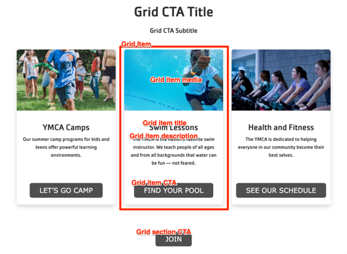
- Section title: Displayed as a heading above the cards.
- Section subtitle: Displayed below the heading.
- Grid section CTA/link: A link button displayed below the list of items.
- # of columns: Allows 2- to 4-columns of items.
- Grid Items: Add up to 4. Each item has:
- Grid item title (required)
- Grid item description: A full text editor to add item content.
- Grid item media: Chose from the library or add a new image or icon to be displayed above the item text.
- Grid item CTA: A link at the bottom of the item.
Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.
Last modified September 19, 2023: docs: DS-1041 Add Icon Grid user docs (2bbce692)