Carousel
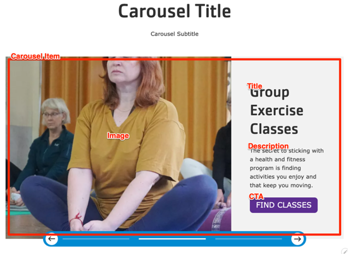
A full-width display with multiple sets of a header, description, and call to action overlaid on top of an image.
Designs:
- Design System
- Pre-release: Mobile | Desktop
To use the block:
- Click the Layout tab at the top of your page
- Scroll to the location on the page where you want to add a block
- Click Add block
- In the sidebar, click Create custom block
- Choose the block to add.
Fill in the content fields:
- Title (required): Never displayed, even if “Display Title” is checked. For administrative use only.
- Carousel title: Displayed as a heading above the carousel.
- Carousel subtitle: Displayed below the heading.
- Carousel Item: Add as many items as you like using the Add Carousel Item button. Each item contains:
- Title
- Image: Chose from the library or add a new image.
- Description
- CTA: A link at the bottom of the carousel item.
Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.
Last modified June 16, 2023: DS-783 docs: Add screenshots and update fields for v1 components (2659cc30)